Сегодня мы представили свой обновленный сайт. Разрабатывали на новом друпал 8 и оценили его удобство.

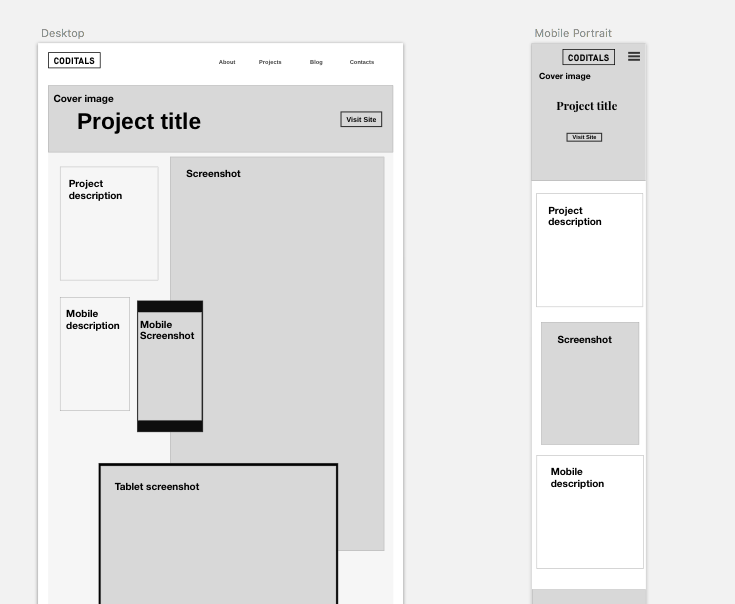
Главная страница
На главной хотели показать анонсы всех разделов сайта. Так посетитель может быстро посмотреть краткую информацию, а если она его заинтересовала, перейти в нужный раздел. Просто выводить информацию в одну колонку — скучно, и мы решили сделать полноэкранные слайды. Первый слайд и About — просто custom block, Portfolio и Blog — Views а Contact — это форма и отдельный блок с адресом. Для прокрутки нашли jQuery плагин PagePilling. Как это подключить к Drupal? Первая мысль — использовать Panels. В добавок к Panles в Drupal 8 появился модуль Layouts, через который можно быстро добавлять шаблоны для Panels, Display Suite и подключать к ним js, css файлы. Мы сделали свой Layout c разметкой для плагина PagePiling. Результат выложили на GitHub, так что тоже пользуйтесь.
PagePiling – Drupal интеграция
- Установите Panles или DisplaySuite
- Установите модуль PagePiling Layout.
- Загрузите библиотеку jquery.pagepeligе в папку labraries.
- Теперь на странице панели (или DisplaySuite) можно выбрать Layout: PagePilling layout.
Скачать на Github
Проекты
Портфолио – важный раздел на сайте. Для страницы показа проекта из портфолио хотелось использовать страницу с не стандартным оформлением. И тут тоже пригодился модуль Layout. Но страницу проекта решили делать на Display Suite, можно, конечно, использовать и Panels, но DS лучше подходит для страницы ноды и дает более чистый код.
Сначала нарисовали в Sketch прототип с названиями полей. На его основе сделали новый Layout и просто расставили поля в "Manage Display" типа материала.

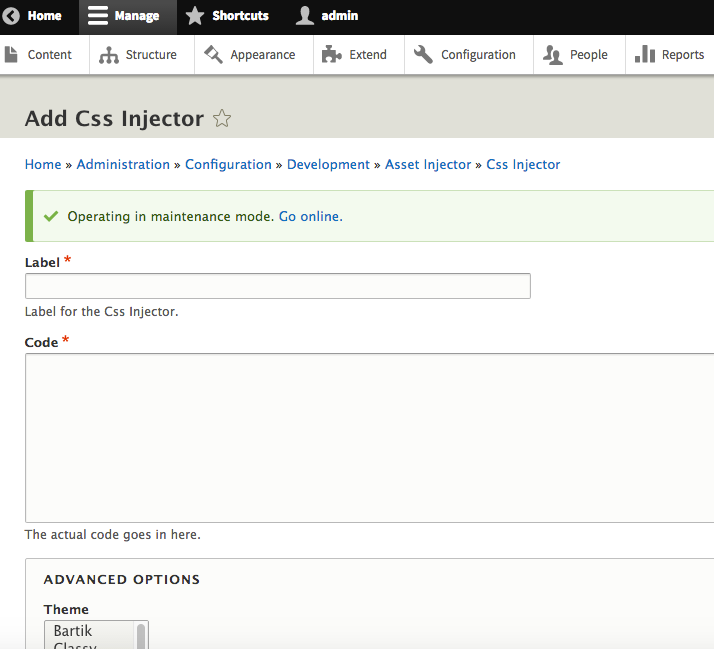
Тут захотелось добавить возможность менять css стили для каждого проекта. Немного поискав, нашли модуль Asset Injector (https://www.drupal.org/sandbox/pookmish/2621756), еще не выпущенный, но как оказалось уже нормально работающий. Модуль добавляет в админке страницу, где можно написать css или js код и указать страницы к которым он будет подключен.

Статьи
Сайт изначально собирались делать англоязычным, но в процессе работы появились идеи нескольких статей, а так как записи были на русском, решили добавить русскоязычную версию раздела статей, и публиковать их на двух языках. Модули для многоязычности уже доступны в стандартном дистрибутиве друпала, оставалось только включить и настроить их. А для удобного создания больших статей с множеством картинок используем модуль Paragraphs.
